Halaman Contact / Kontak Admin / Hubungi Kami di dalam sebuah blog merupakan hal yang penting untuk disediakan. Dengan adanya Contact Form di blog, pengunjung bisa berkomunikasi secara privasi melalui email pribadi kepada pemilik blog, tanpa perlu memberikan nomor pribadi secara luas. Jikalau pun memerlukan nomor pribadi, bisa dilakukan secara japri alias jalur pribadi.
Manfaat Memasang Contact Form
- Merupakan salah satu syarat untuk mendaftar ke Adsense
- Pengunjung bisa menyampaikan pesan ajakan kerja sama.
- Pengunjung bisa menyampaikan kritik dan saran yang membangun.
- Pengunjung blog bisa menyampaikan pesan mengenai hal yang mungkin tidak dimengerti pada salah satu artikel yang ada di Blog. Jika sobat menjawabnya dengan cepat, pengunjung akan sangat senang serta akan sering berkunjung ke blog.
Cara Mudah dan Cepat Membuat Contact Form di Blog
- Masuk ke Dashbord Blogger
- Pilih menu Tema/Template - Edit HTML
- Cari kode </head>
- Letakkan kode berikut tepat diatasnya:
<b:if cond='data:view.isPage'><style>
/* Contact Form */
#comments,.post_meta,#blog-pager{display:none}form{color:#666} #kontak{margin:auto;max-width:640px} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{height:auto;margin:5px auto;padding:15px 12px;background:#fff;color:#444;border:1px solid #1d2129;box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;width:100%;min-width:100%;transition:all 0.5s ease-out}#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:15px 12px;background:#fff;color:#444;border:1px solid #1d2129;box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;resize:none;transition:all 0.5s ease-out} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:#66afe9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,0.6)}#ContactForm1_contact-form-submit{float:left;background:#008c5f;margin:auto;vertical-align:middle;cursor:pointer;padding:12px 20px;font-size:14px;text-align:center;letter-spacing:.5px;border:0;width:100%;max-width:140px;border-radius:3px;color:#fff;font-weight:500;transition:all .8s ease}#ContactForm1_contact-form-submit:hover{background:#1d2129;color:#fff}#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px}.contact-form-error-message-with-border{background:#1d2129;border:none;box-shadow:none;color:#fff;padding:5px 0}.contact-form-success-message{background:#4fc3f7;border:none;box-shadow:none;color:#fff}img.contact-form-cross{line-height:40px;margin-left:5px}.post-body input{width:initial}
</style></b:if>
- Simpan
Selanjutnya membuat halaman statis baru di blog.
- Masuk ke Dashbord Blogger
- Pilih menu Halaman - Halaman Baru - Beri Judul Contact (Bebas)
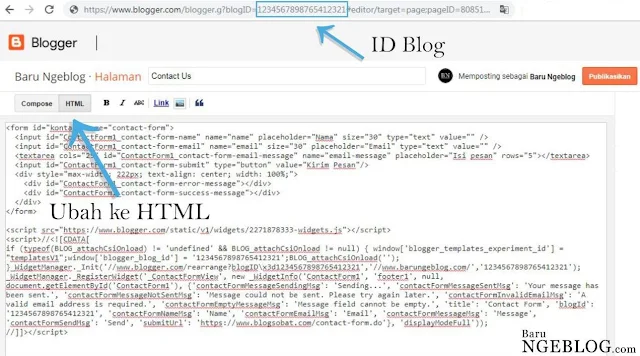
- Ubah mode Compose ke mode HTML
Perhatikan gambar untuk mengetahui ID Blog!
- Letakkan kode berikut di text editor:
<form id="kontak" name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" size="30" placeholder="Email" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Isi pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim Pesan"/>
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message"></div>
<div id="ContactForm1_contact-form-success-message"></div>
</div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js"></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1234567898765412321';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1234567898765412321','//www.barungeblog.com/','1234567898765412321');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1234567898765412321', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogsobat.com/contact-form.do'}, 'displayModeFull'));
//]]></script>
Keterangan:
Ganti ID Blog 1234567898765412321 dengan ID blog sobat.
Ganti blogsobat.com dengan URL blog milik sobat sendiri.
Semoga dengan memasang Contact Form di halaman statis blog, bisa meningkatkan kualitas dan kerja sama yang baik dengan calon klien.
Demikian ulasan mengenai Cara Mudah dan Cepat Membuat Contact Form di Blogger. Semoga bermanfaat. Terima kasih.
- Publikasikan
Bagi sobat yang mungkin ada perlu ingin menghubungi Admin Baru Ngeblog, silahkan langsung menuju ke halaman Kontak Admin.
Mungkin sobat juga tertarik membuat halaman berikut:
Tags
Blog