Widget merupakan elemen dalam blog yang membuat tampilan blog menjadi lebih menarik dan beberapa jenis widget merupakan sesuatu yang penting untuk dipasang di blog seperti widget popular post, arsip, label, dan sebagainya. Namun semua terserah si pemilik blog mau memasang widget yang mana saja.
Beberapa jenis widget mungkin kurang pas jika ditampilkan di halaman beranda/homepage blog ataupun di halaman postingan. Mungkin saja widget tersebut labih pas ditampilkan di halaman beranda saja ataupun halaman postingan saja. Semua terserah sobat yang penting jangan sampai membuat tampilan blog menjadi terganggu.
Cara Menampilkan dan Menyembunyikan Widget Blog Hanya di Halaman Tertentu
Sebelumnya tentukan ID widget yang ingin diatur
- Masuk ke Dashbord Blogger
- Pilih menu Tata Letak
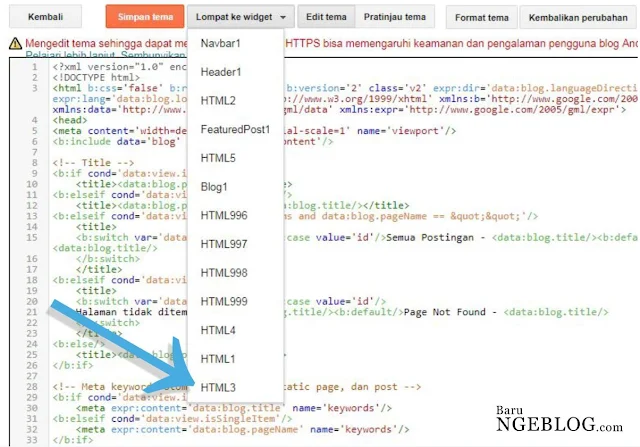
- Pilih widget yang ingin diatur
- Catat ID widget tersebut
Keterangan:
Pada gambar diatas, ID widgetnya yaitu HTML3
Selanjutnya ikuti langkah-langkah berikut!
1. Menampilkan Widget Blog Hanya di Halaman Tertentu
Dalam contoh ini saya ingin menampilkan widget di halaman beranda/homepage saja, jadi menggunakan tag kondisional cond='data:view.isHomepage'
Jika sobat ingin menampilkan widget di halaman lainnya, kode tag kondisialnya bisa sobat cek di Tag Kondisional Blogger Terbaru Lebih Sederhana
Misal kode dari HTML3 yang muncul seperti ini:
<b:widget id='HTML3' locked='false' title='' type='HTML' version='1'>...</b:widget>Tambahkan kode cond='data:view.isHomepage' tepat sebelum kode id='HTML3'. Hasilnya akan seperti ini:
<b:widget cond='data:view.isHomepage' id='HTML3' locked='false' title='' type='HTML' version='1'>...</b:widget>Sobat bisa merubah cond='data:view.isHomepage' dengan Tag Kondisional halaman lain. Kode tag kondisional lainnya bisa dicek di Tag Kondisional Blogger Terbaru Lebih Sederhana (Link diatas){alertWarning}
- Simpan
2. Menyembunyikan Widget Blog Hanya di Halaman Tertentu
Ini merupakan kebalikan dari cara diatas, yaitu menyembunyikan widget di halaman tertentu. Artinya, widget blog akan muncul disemua tempat KECUALI di halaman yang ditentukan.
Caranya hampir sama, hanya saja ada sedikit perubahan dalam kode widget.
Sobat tinggal tambahkan tanda seru (!) yang artinya NOT.
Contoh:
cond='data:view.isHomepage'
menjadi
cond='!data:view.isHomepage'
cond='!data:view.isHomepage' Artinya: Jika BUKAN di halaman homepage.
Secara lengkap akan menjadi seperti ini:
<b:widget cond='!data:view.isHomepage' id='HTML3' locked='false' title='' type='HTML' version='1'>...</b:widget>Sobat bisa merubah dengan Tag Kondisional halaman lain dengan Tag Kondisional Blogger Terbaru Lebih Sederhana.{alertWarning}
Catatan! Jika ingin mengatur lebih dari 1 widget, sobat harus edit semua satu persatu.{alertSuccess}
Jika sudah memahami tutorial ini, sobat juga bisa belajar menerapkan tutorial Cara Menyembunyikan Widget Blog di Tampilan Versi Mobile
Demikian ulasan mengenai Cara Menampilkan dan Menyembunyikan Widget Blog Hanya di Halaman Tertentu. Semoga bermanfaat dan terima kasih.