
Dalam pemasangan widget di blog, mungkin ada beberapa widget yang perlu diatur dalam menampilkannya agar menarik dan enak dipandang. Ada yang ditampilkan hanya di versi desktop, hanya di versi mobile atau pun menampilkannya di versi keduanya.
Biasanya, kebanyakan widget disembunyikan pada tampilan versi mobile. Mungkin karena widgetnya kurang responsif atau dirasa kurang menarik tampilannya jika dilihat di versi mobile sehingga pemilik blog memilih untuk menyembunyikannya dan terlihat hanya ditampilan versi desktop saja.
Cara Menyembunyikan Widget Blog di Tampilan Versi Mobile
Sebelumnya tentukan ID widget yang ingin diatur
- Masuk ke Dashbord Blogger
- Pilih menu Tata Letak
- Pilih widget yang ingin diatur
- Catat ID widget tersebut

Keterangan:
Pada gambar diatas, ID widgetnya yaitu HTML3
Selanjutnya ikuti langkah-langkah berikut!
- Masuk ke Dashbord Blogger
- Pilih menu Tema/Template - Edit HTML
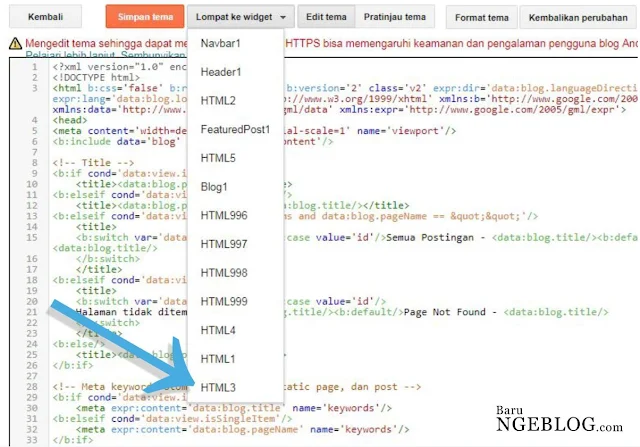
- Lompat ke widget HTML3 (Lihat gambar)

- Pada bagian bawah kode <b:widget id='HTML3'..... Cari kode <b:includable id='main'>
- Letakkan kode berikut tepat di bawahnya:
<b:if cond='data:blog.isMobileRequest == "false"'>- Arahkan ke bawah sedikit, cari kode </b:includable> tambahkan kode ini di atasnya:
</b:if>- Kurang lebih hasilnya seperti ini:
- Simpan dan lihat hasilnya
Sedikit tambahan...
Beberapa widget tertentu ada yang mengandung kode javascript. Lebih baik menonaktifkan kode scriptnya pada tampilan versi mobile. Jika sobat menyembunyikan tampilan widget pada versi mobile, tetapi lupa atau tidak menonaktifkan kode scriptnya, maka javascript dari widget tersebut akan tetap di load di latar belakang blog yang mengakibatkan loading blog menjadi sedikit lambat. Jadi, lebih baik sekalian dinonaktifkan saja di versi mobile.
Untuk menonaktifkannya, gunakan tag kondisional diatas sehingga menjadi seperti ini :
<b:if cond='data:blog.isMobileRequest == "false"'>
Kode Javascript yang akan disembunyikan
</b:if>Tag kondisional diatas diatur menjadi "false", artinya kode script tersebut tidak akan dimuat di perangkat mobile tetapi tetap dimuat di perangkat desktop.
Setelah memahami tutorial diatas, selanjutnya sobat juga bisa belajar tutorial Cara Menampilkan dan Menyembunyikan Widget Blog Hanya di Halaman Tertentu
Demikian ulasan mengenai Cara Menyembunyikan Widget Blog di Tampilan Versi Mobile. Semoga bermanfaat dan terima kasih.
Tags
Blog



Makasih tutorialnya. Beberapa widget blog saya sudah bisa disembunyikan di tampilan versi mobile
BalasHapus